9 reasons to choose Shopify Headless for your ecommerce store
Shopify Headless is a decoupled platform that handles the user interface separately to the ecommerce functionalities. Ideal for brands wanting more control to prioritise unique user experiences, optimised performance and advanced integrations.

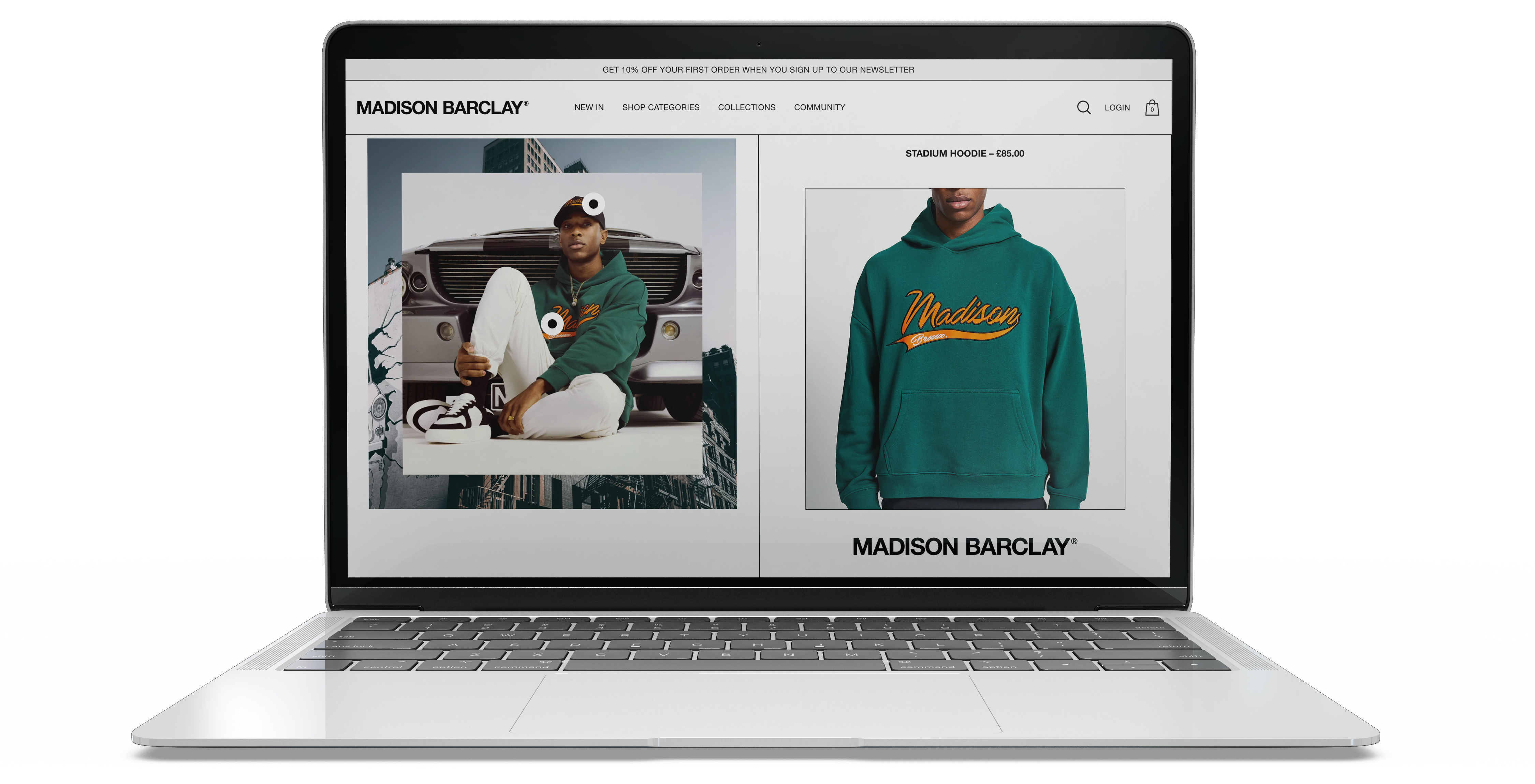
1. Augmented Content & Design
Shopify Headless doesn’t limit you to predefined templates and themes so the front-end can be aligned to your brand identity and preferences for user experience. Shopify’s frontend framework Hydrogen, along with react-based libraries, allows you to build headless storefronts faster with engaging visual and interactive elements like animations, smooth transitions or product configurators.
Using Sanity CMS, you can easily augment the standard product data from Shopify using content blocks to add extra detail, such as close up shots with technical information, or image hotspots and tooltips for a ‘complete the look’ section.
2. Personalised Experiences
User experiences can be tailored to different customer groups to improve relevance. Tools such as Nosto or Uniform let you stipulate rules to display different content to customers based on their browsing habits.
For example, if a user is looking at hats more than shoes, content recommendations across the website can be tailored to be more hat-related.
3. Sell Anywhere
Sell on all your digital channels while managing product information, inventory and customer data from a single back end. This ensures users get a consistent experience across all your touchpoints including websites, mobile apps or even in-store kiosks.
You can also prioritise mobile optimisation for smart devices through features like mobile-specific navigation, touch-friendly interactions and fast-loading images.

4. Faster Load Times
Slow-loading websites can lead to higher bounce rates and lower conversions. By leveraging a headless architecture and image optimisation techniques, developers can craft lightweight, high-performing pages that load fast even on slower mobile networks. This improves search engine rankings and prevents customers abandoning the website.
5. Scalability
Oxygen, Shopify’s global hosting solution, lets you deploy and scale your storefront without worrying about uptime or security. You can scale frontend and backend resources independently.
That means you can reallocate resources to the back-end to handle increased demands during peak shopping seasons. This prevents crashes and ensures your online store performs smoothly and reliably.
6. Security and Compliance
Isolating the frontend and backend layers lets you implement specific security measures for each layer, reducing vulnerabilities.
For instance, you can ensure that payments are being handled securely in compliance with industry standards such as PCI DSS, while also implementing security measures to protect user data on the frontend.

7. Future Proof Integrations
Shopify Headless enhances store functionality through API integration of third-party solutions so you can connect to your preferred system for marketing automation, analytics or CRMs.
Switch to best-in-breed tools like Nosto or Klaviyo as new technologies emerge or your brand grows, without needing to overhaul your entire website. This agility lets you stay ahead of the curve to offer cutting-edge user experiences.
8. Team Collaboration
If your store features non-product content, such as blogs, articles, videos and more, a headless approach lets you manage this with a dedicated CMS that is separate from the ecommerce platform.
Shopify Headless also enables designers and developers to work simultaneously and independently on updates or maintenance. This streamlined collaboration process speeds up development cycles and results in faster iteration and deployment.
9. A/B Testing
Experimentation is vital in optimising your store’s performance. With a headless setup, you can easily conduct A/B tests by creating different variations of product pages to compare frontend designs, layouts, features and user flows.
Comparing metrics like engagement rates and conversion rates, can help you identify which design elements are most effective. This data-driven approach allows you to make informed decisions to refine your user experience and improve conversion rates.

Why Choose Shopify Headless?
Shopify Headless empowers brands to create unique, optimised and future-ready online shopping experiences. It offers the flexibility to design a frontend that aligns perfectly with your brand’s identity and customer expectations, while also providing the technical capabilities to scale your store, adopt emerging technologies, integrate advanced features, optimise performance and ensure security.